02.前端Web开发
前端Web开发
Web标准
-
三个组成部分
- HTML: 负责网页的结构(页面元素和内容)
- CSS: 负责网页的表现(页面元素的外观, 位置等页面样式, 如: 颜色, 大小等)
- JavaScript: 负责网页的行为(交互效果)
HTML
超文本标记语言
- 超文本: 超越了文本的限制, 比普通文本更强大. 除了文字信息, 还可以定义图片, 音频, 视频等内容
- 标记语言: 由标签构成的语言
- HTML标签都是预定义好的. 例如: 使用展示超链接, 使用
展示图片,
- HTML代码直接在浏览器中运行, HTML标签由浏览器解析
-
HTML结构标签
1
2
3
4
5
6
7
8<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html> -
图片标签:
<img>src: 指定图像的url (绝对路径 / 相对路径)- 绝对路径
- 绝对磁盘路径 (D:/xxxx)
- 绝对网络路径 (https://xxxx)
- 相对路径
- 从当前文件开始开始查找
./: 当前目录下 (可以省略)../: 上级目录下
- 从当前文件开始开始查找
- 绝对路径
width: 图像的宽度 (px: 像素 / %: 相对于父元素的百分比)- 父元素指
<body>
- 父元素指
height: 图像的高度 (px: 像素 / %: 相对于父元素的百分比)
-
标题标签:
<h1>-<h6> -
水平线标签:
<hr> -
无语义布局标签
-
<span>标签- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
-
<div>标签- 一行只显示一个 (独占一行)
- 宽度默认是父元素的宽度, 高度默认由内容撑开
- 可以设置宽高
-
-
<a>标签href: 指定资源访问的urltarget: 指定在何处打开资源链接_self: 默认值, 在当前页面打开_blank: 在空白页面打开
-
音频标签:
<audio>src: 规定音频的urlcontrols: 显示播放控件
-
视频标签:
<video>src: 规定视频的urlcontrols: 显示播放控件width: 播放器的宽度height: 播放器的高度
-
换行标签:
<br> -
段落标签:
<p> -
文本加粗标签:
<b>或<strong> -
空格占位符:
  -
表格标签
-
<table>: 定义表格border: 规定表格边框的宽度width: 规定表格的宽度cellspacing: 规定单元之间的空间
-
<tr>: 定义表格中的行, 一个<tr>表示一行 -
<th>: 表示表头单元格, 具有加粗居中效果 -
<td>: 表示普通单元格
-
-
表单标签:
<form>action: 规定当提交表单时向何处发送表单数据, URLmethod: 规定用于发送表单数据的方式get: 表单数据拼接在URL后面, 如..?username=..., 大小有限制post: 表单数据在请求体中携带, 大小没有限制
-
表单项标签
-
表单项必须有
name属性才可以提交
-
CSS
层叠样式表, 用于控制页面的样式(表现)
-
CSS引入方式
-
行内样式: 写在标签的
style属性中 (不推荐)1
<h1 style="属性名: 属性值; 属性名: 属性值;">...</h1>
-
内嵌样式: 写在
style标签中 (可以写在页面任何位置, 但通常约定写在head标签中)1
2
3
4
5
6<style>
h1 {
属性名: 属性值;
属性名: 属性值;
}
</style> -
外联样式: 写在一个单独的.css文件中 (需要通过
link标签在网页中引入)1
2
3
4h1 {
属性名: 属性值;
属性名: 属性值;
}1
<link rel="stylesheet" href="css/news.css">
-
-
颜色表示
- 关键字: red, green …
- rgb表示法: rgb(255,0,0), rgb(134,100,89)
- 十六进制: #ff0000, #cccccc, #ccc
-
CSS选择器: 用来选取需要设置样式的元素 (标签)
-
同时存在时优先级:
id选择器>类选择器>元素选择器 -
元素选择器
1
2
3
4
5
6
7
8/*
元素名称 {
属性名: 属性值;
}
*/
h1 {
color: red;
}1
<h1> Hello CSS </h1>
-
id选择器
1
2
3
4
5
6
7
8/*
#id属性值 {
属性名: 属性值;
}
*/
#hid {
color: red;
}1
<h1 id="hid"> CSS id Selector </h1>
-
类选择器
1
2
3
4
5
6
7
8/*
.class属性值 {
属性名: 属性值;
}
*/
.cls {
color: red;
}1
<h1 class="cls"> CSS class Selector </h1>
-
-
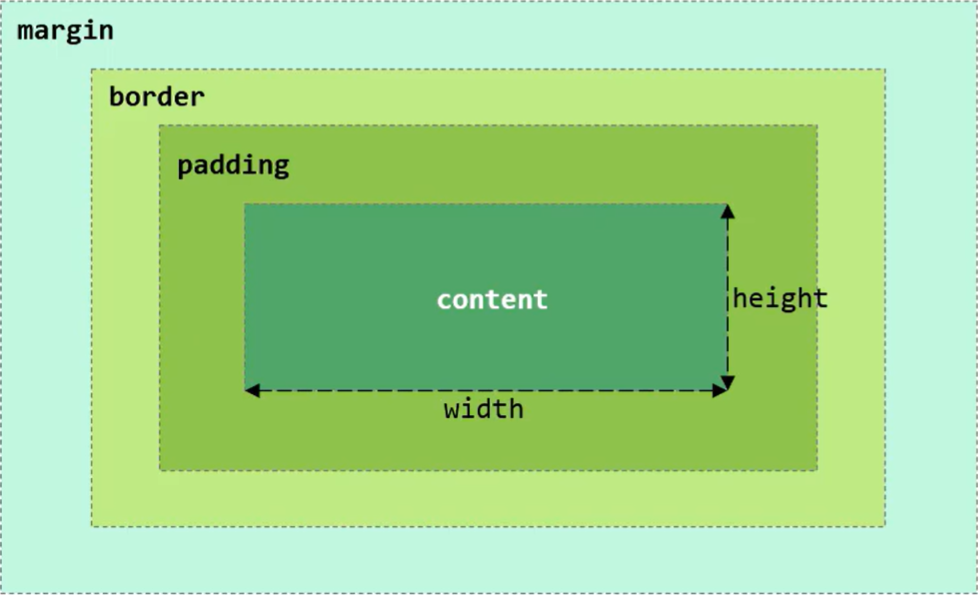
CSS盒子模型
-
页面中所有的元素(标签), 都可以看作是一个盒子, 由盒子将页面中的元素包含在一个矩形区域内
-
组成: 内容区域(content), 内边距区域(padding), 边框区域(border), 外边距区域(margin)
-
-
CSS属性
text-decoration: 规定添加到文本的修饰, none表示定义标准的文本color: 定义文本的颜色line-height: 设置行高text-indent: 定义第一个行内容的缩进text-align: 规定元素中的文本的水平对齐方式border: 设置边框的属性padding: 内边距margin: 外边距
JavaScript
JavaScript是一门跨平台, 面向对象的脚本语言. 是用来控制网页行为的, 能使网页可交互
引入方式
-
内部脚本: 将JS代码定义在HTML页面中
- JavaScript代码必须位于
<script></script>标签之间 - 在HTML文档中, 可以在任意地方, 放置任意数量的
<script> - 一般会把脚本置于
<body>元素的底部, 可改善显示速度
- JavaScript代码必须位于
-
外部脚本: 将JS代码定义在外部JS文件中, 然后引入到HTML页面中
- 外部JS文件中, 只包含JS代码, 不包含
<script>标签 <script>标签不能自闭合
- 外部JS文件中, 只包含JS代码, 不包含
基础语法
-
与Java基本一致
-
输出语句
- 使用
window.alert()写入警告框 - 使用
document.write()写入HTML输出 - 使用
console.log()写入浏览器控制台
- 使用
-
变量
var: 全局变量, 可以重复定义 (覆盖)let: 局部变量, 不能重复声明const: 局部变量, 声明常量, 不能改变- JavaScript是一门弱类型语言, 变量可以存放不同类型的值
- 命名规则与Java一致
-
数据类型
- 使用 typeof 可以获取数据类型
- 原始类型
- number: 数字 (整数, 小数, NaN(Not a Number))
- string: 字符串, 单双引皆可
- boolean: 布尔
- null: 对象为空
- undefined: 声明对象未初始化
- 引用类型
-
运算符
- 与Java基本一致
- 特殊
==: 会进行类型转换===: 不会进行类型转换
- 类型转换
- 字符串转为数字 (parseInt)
- 将字符串字面值转为数字, 如果字面值不是数字, 则转为NaN
- 其他类型转为boolean
- Number : 0 和 NaN 为false, 其他转为true
- String : 空字符串为false, 其他转为true
- null 和 undefined : 均转为false
- 字符串转为数字 (parseInt)
-
流程控制语句
- 与Java一致
函数
-
定义方式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15// 方式一
function 函数名(参数1, 参数2...) {
// 要执行的代码
}
function add(a, b) {
return a + b;
}
// 方式二
var 函数名 = function (参数1, 参数2...) {
// 要执行的代码
}
var add = function (a, b) {
return a + b;
} -
形式参数和返回值不需要类型
-
箭头函数
对象
自定义对象
-
定义
1
2
3
4
5
6
7var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
...
函数名: function(形参列表) {}
函数名() {}
}; -
调用格式
对象名.属性名;对象名.函数名();
Array
-
特点: 长度可变, 类型可变
-
定义
var 变量名 = new Array(元素列表);var 变量名 = [元素列表];
-
访问
变量名[索引] = 值;
-
属性
-
方法
String
-
特点:
-
定义
var 变量名 = new String("...");var 变量名 = "...";
-
属性
-
方法
JSON
由于语法简单, 层次结构鲜明, 现多用于作为数据载体, 在网络中进行数据传输
-
定义
-
var 变量名 = '{"key1": value1, "key2": value2}';
-
-
JSON字符串转为JS对象
var jsObject = JSON.parse(jsonStr);
-
JS对象转为JSON字符串
var jsonStr = JSON.stringify(jsObject);
BOM
Browser Object Model 浏览器对象模型, 允许JavaScript与浏览器对话, JavaScript将浏览器的各个组成部分封装为对象
-
组成
-
Window: 浏览器窗口对象
-
获取: 直接使用
window, 其中window.可以省略window.alert("...");==alert("..."); -
属性
- history: 对 History 对象的只读引用
- location: 用窗口或框架的 Location 对象
- navigator: 对 Navigator 对象的只读引用
-
方法
-
-
Navigator: 浏览器对象
-
Screen: 屏幕对象
-
History: 历史记录对象
-
Location: 地址栏对象
-
获取: 使用
window.location获取, 其中window.可以省略window.location.属性;==location.属性; -
属性
- href: 设置或返回完整的URL
-
-
DOM
Document Object Model 文档对象模型
-
将标记语言的各个组成部分封装成对应的对象
- Document: 整个文档对象
- Element: 元素对象
- Attribute: 属性对象
- Text: 文本对象
- Comment: 注释对象
-
DOM树
-
JavaScript通过DOM, 能够对HTML进行操作
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
-
HTML中的Element对象可以通过Document对象获取, 而Document对象是通过window对象获取的
-
Document对象中提供了以下获取Element元素对象的方法
事件
事件绑定
-
方式一: 通过 HTML 标签中的事件属性进行绑定
-
方式二: 通过 DOM 元素属性绑定
常见事件
Vue
前端框架, 基于MVVM(Model-View-ViewModel)思想, 实现数据的双向绑定, 将编程的关注点放在数据上

快速入门

常用指令





生命周期


Ajax
Asynchronous JavaScript And XML 异步的JavaScript和XML
作用:
数据交换: 通过Ajax可以给服务器发送请求, 并获取服务器响应的数据
异步交互: 可以在不重新加载整个页面的情况下, 与服务器交换数据并更新部分网页的技术, 如: 搜索联想, 用户名是否可用的校验等
Axios
对原生Ajax进行封装, 简化书写, 快速开发


前端工程化
前后端开发模式

YApi
接口管理服务平台
项目准备

Vue项目
创建
-
命令行
vue create vue-project01 -
图形化界面
vue ui
目录结构

端口配置

开发流程


Element组件库
基于 Vue2.0 的桌面端组件库
组件: 组成网页的部件, 如: 超链接, 按钮, 图片, 表格, 表单, 分页等
快速入门

常见组件
直接在官网中查找并CV调整
Vue路由

-
安装
npm install vue-project@3.5.1
-
定义路由
Nginx
轻量级的Web服务器/反向代理服务器及电子邮件代理服务器
打包

部署


访问
-
网址搜索:
localhost:+ 端口号